Yahoo! JAPANアプリのカレンダー利用方法
最新バージョンのYahoo! JAPANアプリ※をインストールして
ログインするだけでカレンダー機能をご利用いただけます。
※以下の環境に更新してください。
- iOS:4.109.0以上
- Android:3.164.0以上
-
Yahoo! JAPANアプリを
インストール -
Yahoo! JAPAN IDの確認
Yahoo!カレンダー内の予定は、Yahoo! JAPAN IDに紐付いて保存されています。
Yahoo! JAPANアプリでは同一のIDでログインすることで、保存した予定を引き継いだ状態でカレンダー機能をご利用いただけます。
Yahoo!カレンダーアプリとYahoo! JAPANアプリのIDが同一のものか、必ずご確認ください。
※IDが異なる場合、登録した予定はYahoo! JAPANアプリで表示されません。同一のIDでご利用ください。
- Yahoo! JAPAN IDの確認方法
-
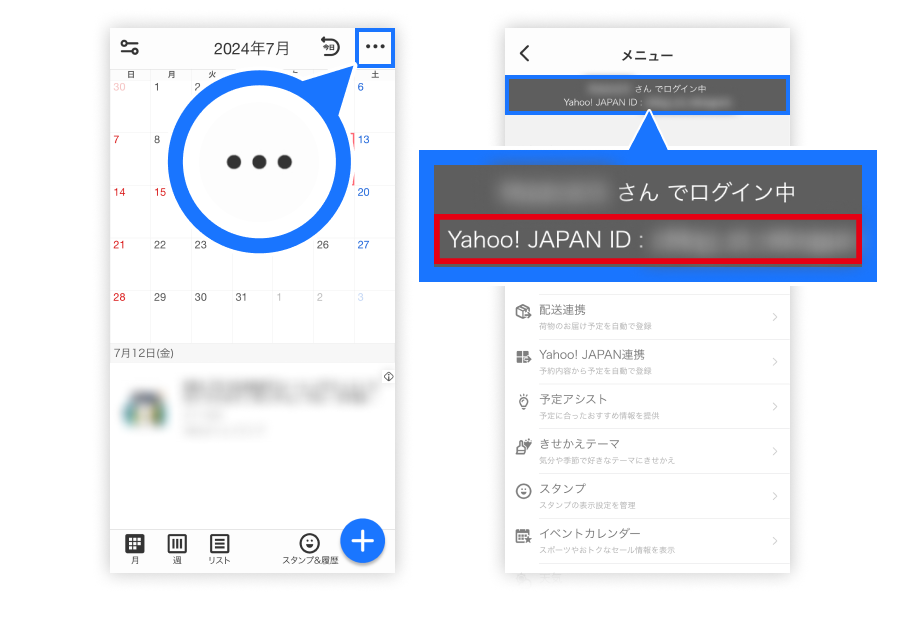
Yahoo!カレンダーアプリの
ログインIDの確認方法月カレンダー画面右上の[・・・](メニュー)をタップし、画面上部に表示された「Yahoo! JAPAN ID」をお確かめください。

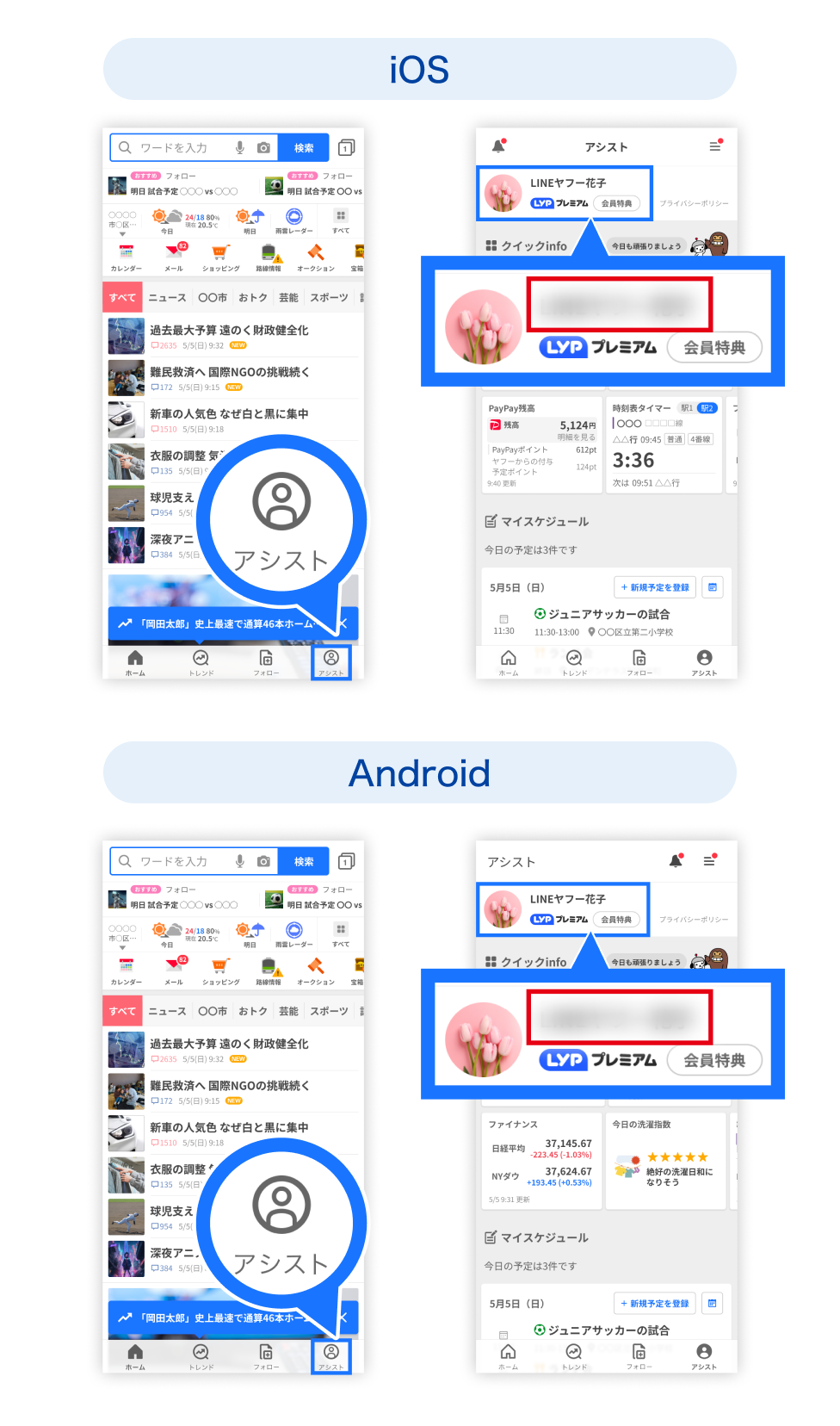
Yahoo! JAPANアプリの
ログインIDの確認方法1.Yahoo! JAPANアプリのホーム画面から、画面右下の「アシスト」をタップし、表示された表示名をタップします。

2.プロフィールの編集画面でYahoo! JAPAN IDと表示名が確認できます。

※IDが異なる場合、アシスト画面右上の「メニュー」から登録情報画面を表示し、登録情報画面右上の「別のIDでログイン」より再ログインしてください。
-
カレンダー機能を確認する
Yahoo! JAPANアプリのカレンダー機能は、以下のいずれかの方法で確認できます。
-
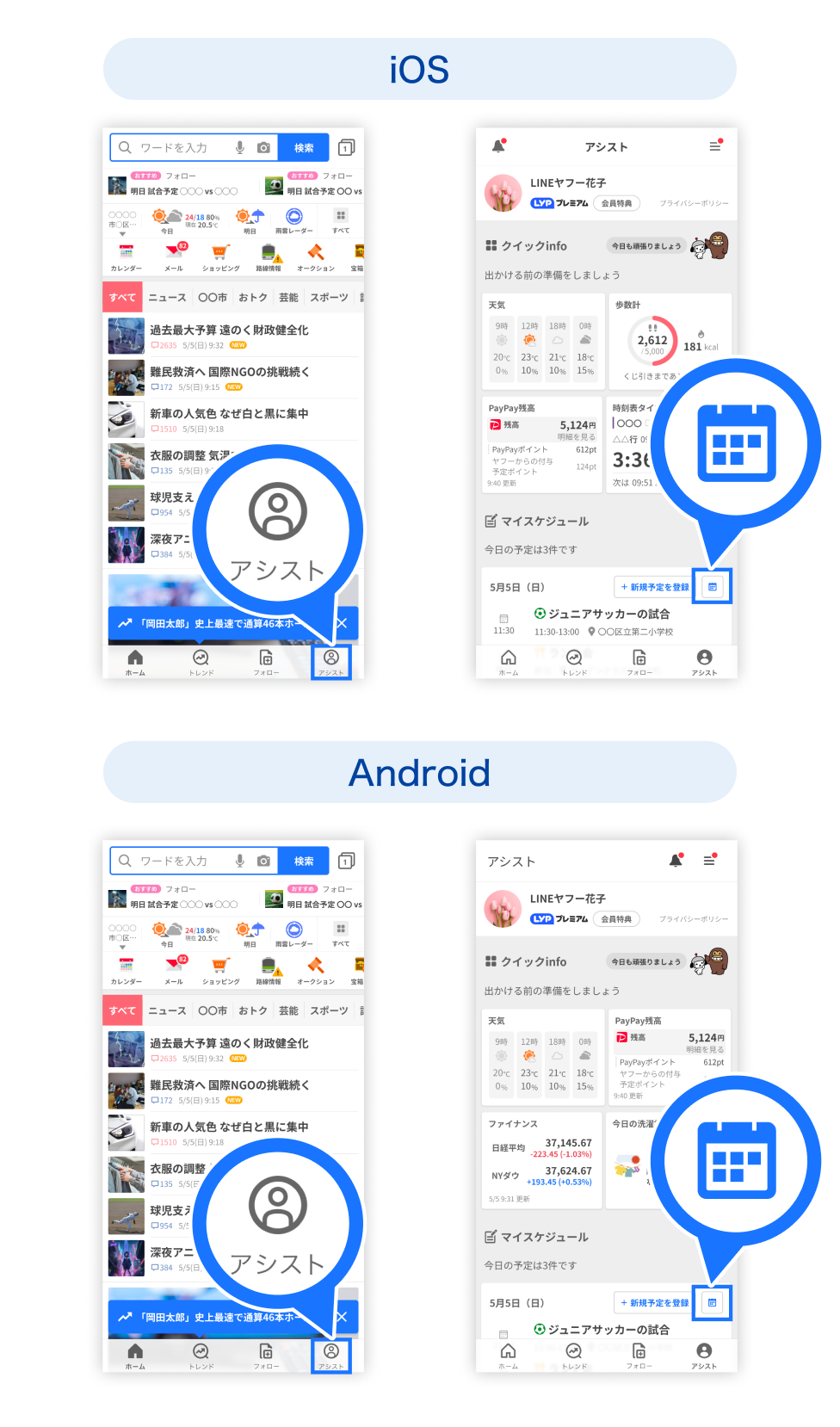
1.Yahoo! JAPANアプリ画面下の「アシスト」をタップし、マイスケジュールのカレンダーアイコンをタップする方法。

-
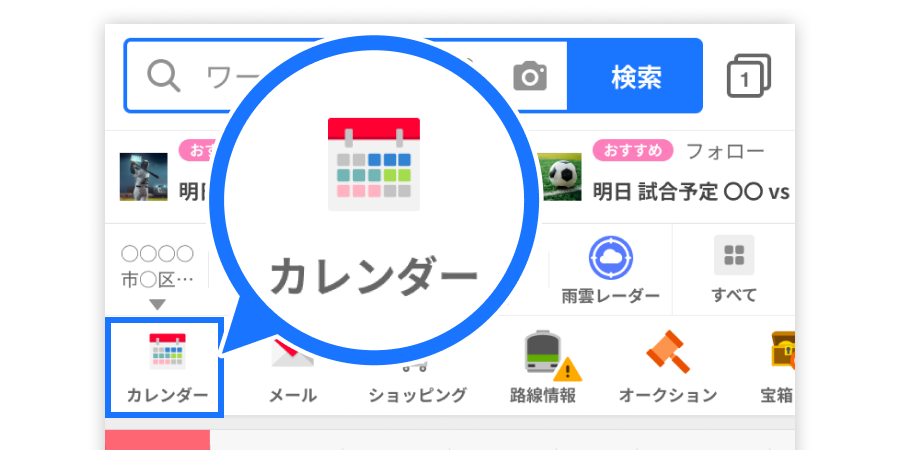
2.Yahoo! JAPANアプリホーム画面のカレンダーアイコンをタップする方法。

※ホーム画面に表示するサービスを設定済みの場合や、カレンダーアプリを1年以上ご利用していなかった方はカレンダーアイコンが表示されていない場合があります。
-
Yahoo! JAPANアプリのカレンダー機能
Yahoo! JAPANアプリでは、以下のカレンダー機能をご利用いただけます。
-
【Yahoo! JAPANアプリで引き続き利用できる機能】
- 予定の追加・編集・削除
- 履歴からの予定の追加
- 予定の通知
- スタンプでの予定の追加
- 予定のカラー設定
- カレンダーのカラー設定
- LINE共有カレンダー
- Yahoo!メール連携
- イベントカレンダー
- 配送連携
- Yahoo! JAPANサービスとの連携
- 天気
- 六曜を表示する
- 週の開始曜日を選ぶ
- 休日の曜日を選ぶ
- 日付長押しによる背景色変更(2024年12月10日 追記)
- 予定ごとの通知時間の設定(2024年12月10日 追記)
【Yahoo! JAPANアプリで提供を終了する機能】
Yahoo! JAPANアプリのカレンダー機能では以下の機能はご利用いただけません。
カレンダー表示に関わる機能
月カレンダーにスタンプのみを表示する表示形式(スタンプ形式 iOS版ヘルプ / Android版ヘルプ )※
- 週カレンダー表示形式(7日間/5日間/3日間)(iOSのみ)
- カレンダーのリストカレンダー表示
- 文字サイズ(Androidのみ)
- 祝日の色を変更する(Androidのみ)
- 外部のカレンダーを読み込んで表示する
※スタンプは引き続きご利用いただけます
その他の機能
- 場所の地点検索・地点登録
- きせかえテーマ(Yahoo!カレンダーアプリ提供)
- 占い
- スタンプカテゴリの表示・非表示の設定
- スタンプカテゴリの並び順の設定
- ウィジェット※
- クイックツール(Androidのみ)
※Yahoo! JAPANアプリではカレンダー機能にワンタップでアクセスできるウィジェットを提供しております(2024年12月10日 追記)
以下の設定はアプリ内に保存されるため、
ご利用のアプリごとに設定が必要です。
Yahoo!カレンダーアプリの設定は引き継がれませんので、
再度設定を行ってください。
-
【Yahoo! JAPANアプリで設定が必要なカレンダー機能】
- 天気
- 表示するカレンダーを選ぶ
- 予定の標準保存先※
- 週の開始曜日を選ぶ
- 休日の曜日を選ぶ
- 六曜を選ぶ
※Yahoo! JAPANアプリのカレンダー機能では初期の[予定の標準保存先]は「カレンダー」になります。変更したい場合は、月カレンダー画面右上の[・・・](メニュー)>「予定の標準保存先」より変更できます。
詳しい設定方法は「予定の標準保存先を変更したい(ヘルプ)」をご確認ください。
カレンダーの表示カラーを変更したい場合は、月カレンダー画面右上の[・・・](メニュー)>「カレンダーのカラー設定」より設定が可能です。
Yahoo!カレンダーアプリの今後のスケジュール
2025年3月31日以降順次
(※)、Yahoo!カレンダーアプリ内では、
予定の登録・編集・削除機能が終了します。登録した予定の閲覧は可能です。
2025年5月26日
(※)より、Yahoo!カレンダーアプリの提供を終了いたします。
Yahoo!カレンダーアプリからは、登録した予定の閲覧はできません。
カレンダー機能はYahoo! JAPANアプリでご利用いただけます。
利用方法は「Yahoo! JAPANアプリのカレンダー機能(ヘルプ)」より
ご確認ください。
| サービス | 2024年 | 2025年 | ||
|---|---|---|---|---|
 Yahoo!カレンダー |
2025年3月31日以降順次 予定の登録・編集・削除機能提供終了 |
2025年5月26日 アプリ提供終了 |
||
 Yahoo! JAPAN |
2024年3月 カレンダー機能リニューアル |
|||
※日程は変更になる場合があります。ご了承ください。
よくあるご質問
- Yahoo!カレンダーアプリからYahoo! JAPANアプリに移行すると、今の予定は引き継がれますか?
-
Yahoo!カレンダーアプリに登録していた予定はYahoo! JAPAN IDごとに予定データを同期(バックアップ)しているため引き続き利用できます。
GoogleカレンダーやiOS標準カレンダーなど、外部のカレンダーを読み込む機能につきましては提供しておりません。
- Yahoo!カレンダーアプリからYahoo! JAPANアプリに移行しないと予定は削除されますか?
-
Yahoo!カレンダーアプリでは、Yahoo! JAPAN IDごとに予定データを同期(バックアップ)しているため登録された予定が削除されることはございません。
- 登録した予定のエクスポート機能(外部のカレンダーに移行するための機能)はありますか?
-
Yahoo!カレンダーアプリ、Yahoo! JAPANアプリ共に、現在エクスポートやインポートの機能を提供しておりません。
予定データの扱いについて
- GoogleカレンダーやiOS標準カレンダーなど、外部のカレンダーとの同期や連携はできますか?
-
Yahoo! JAPANアプリのカレンダー機能では、iPhoneやGoogleカレンダーなど、外部のカレンダーを読み込む機能を提供しておりません。
- 同じIDでログインしたはずなのに予定が消えました。
-
Yahoo! JAPANアプリのカレンダー機能では、iPhoneやGoogleカレンダーなど、外部のカレンダーを読み込む機能を提供しておりません。
Yahoo!カレンダーアプリで表示していたカレンダーが外部のカレンダーからの予定ではないかご確認ください。
- 誕生日の表示ができません。
-
誕生日の予定は、iPhoneやGoogleカレンダーから読み込まれている予定である可能性があります。
Yahoo! JAPANアプリのカレンダー機能では、iPhoneやGoogleカレンダーなど、外部のカレンダーを読み込む機能を提供しておりません。
Yahoo!カレンダーアプリで表示していたカレンダーが外部のカレンダーからの予定ではないかご確認ください。
- 個別の予定ごとに通知時間の設定は可能ですか?
-
Yahoo! JAPANアプリのカレンダー機能でも予定ごとに通知時間を設定できるようになりました。
通知についての詳細は「予定の通知について(ヘルプ)」をご確認ください。
通知の設定/停止方法については「通知を設定/停止する iOS版ヘルプ / Android版ヘルプ 」をご確認ください。(2024年12月10日 修正)
- ウィジェットはどうなりますか?
-
Yahoo!カレンダーアプリのウィジェットは、アプリ提供終了に伴い表示できなくなります。
Yahoo! JAPANアプリではカレンダー機能にワンタップでアクセスできるウィジェットを提供しております。
詳細はYahoo! JAPANアプリのカレンダー機能内お知らせをご確認ください。(2024年12月10日 修正)
- 今までYahoo!カレンダーアプリで設定していたきせかえテーマはどうなりますか?
-
Yahoo! JAPANアプリのカレンダー機能では、独自のきせかえ機能を提供しておりません。そのため、Yahoo!カレンダーアプリで設定していたきせかえテーマの反映はされない状態で表示されます。
Yahoo! JAPANアプリのきせかえ機能をお楽しみいただけます。
- 占い機能はどうなりますか?
-
Yahoo! JAPANアプリのカレンダー機能上での表示はできなくなります。
Yahoo! JAPANアプリでは、ホーム画面にLINE占いを設定することで、ホーム画面に12星座占いで設定した星座の今日の運勢を表示できます。
「12星座占いランキング - 今日の運勢」からもご確認いただけます。
- 月カレンダーにスタンプのみを表示していました。引き続き利用はできますか?
-
Yahoo! JAPANアプリのカレンダー機能では月カレンダーにスタンプのみを表示する表示形式(スタンプ形式 iOS版ヘルプ / Android版ヘルプ)の提供は終了し、リスト形式表示のみの提供となります。
- 予定に登録した場所(地点情報)を利用して地図アプリで開くことはできなくなりますか?
-
予定の場所(地点情報)の提供は終了します。伴って地図アプリの連携もできなくなります。
- 背景色を設定した状態のまま引き継がれますか?
-
Yahoo! JAPANアプリのカレンダー機能でも背景色を設定できるようになり、Yahoo!カレンダーアプリで設定した背景色が引き継がれるようになりました。(2024年12月10日 修正)
- カレンダーをリスト表示で見る方法はないですか?
-
Yahoo! JAPANアプリのカレンダー機能では、月カレンダー表示のみ提供しております。リストカレンダーの表示はできません。
Yahoo! JAPANアプリの「アシスト」の「マイスケジュール」項目内では、リスト表示で予定の確認が可能です。
上記「マイスケジュール」にて確認したい場合は「カレンダー機能を確認する」に記載の手順1を参考にご利用ください。
提供を終了する機能について
- ヤマトや佐川の予定が表示されなくなりました。
-
配送連携は、Yahoo! JAPANアプリのカレンダー機能で再度設定が必要です。月カレンダー画面右上の[・・・](メニュー)>[配送連携]より再度設定を行なってください。
- Jリーグやプロ野球のスポーツの試合日程が表示されなくなりました。
-
イベントカレンダーは、Yahoo! JAPANアプリのカレンダー機能で再度設定が必要です。月カレンダー画面右上の[・・・](メニュー)>[イベントカレンダー]より再度設定を行なってください。
設定が必要な機能について
- Yahoo!カレンダーアプリが提供終了とのことでしたが、LINE共有カレンダーはなくなりますか?
-
LINE共有カレンダーは引き続きご利用いただけます。
- Yahoo! JAPANアプリのカレンダー機能に関する利用方法はどこで確認できますか?
-
「Yahoo! JAPANアプリのカレンダー機能(ヘルプ)」よりご確認ください。
- ホーム画面にYahoo! JAPANアプリのカレンダー機能のショートカットアイコンを設置できますか?
-
Yahoo! JAPANアプリではカレンダー機能にワンタップでアクセスできるウィジェットを提供しております。
詳細はYahoo! JAPANアプリのカレンダー機能内お知らせをご確認ください。(2024年12月10日 修正)
その他
動作環境 Android 7.0以上、iOS 15以上、iPad OS 15以上 ※一部の機種では正常に動作しない場合があります。
「App Store」ボタンを押すとiTunes (外部サイト)が起動します。
アプリケーションはiPhone、iPod touch、iPadまたはAndroidでご利用いただけます。
Apple、Appleのロゴ、App Store、iPodのロゴ、iTunesは、米国および他国のApple Inc.の登録商標です。
iPhone、iPod touch、iPadはApple Inc.の商標です。
iPhone商標は、アイホン株式会社のライセンスに基づき使用されています。
Copyright (C) 2025 Apple Inc. All rights reserved.
Android、Androidロゴ、Google Play、Google Playロゴは、Google LLC の商標です。
スマートフォンでバーコードを読み取るには、専用のアプリケーションが必要です。→バーコードの読み取り方